Gutenberg is de nieuwe pagina editor van WordPress welke vanaf versie 5.0 de standaard wordt. Op dit moment is het beschikbaar als beta plugin en kun je er al mee aan de slag. Dit leek ons een prima moment om een review te doen, voordat deze standaard geactiveerd wordt.
Vanaf wanneer deze nieuwe editor voor iedereen standaard beschikbaar is? Volgens de Roadmap van WordPress ergens in 2018. Daar worden we dus niet veel wijzer van. Maar hij gaat er komen, en we kunnen er maar beter klaar voor zijn.
Waarom de Gutenberg editor?
Het Gutenberg project is bedoeld als visuele editor en kan daarom potentieel Divi, Visual Composer, Elementor en Cornerstone gaan vervangen. Visuele editors worden vaak gebruikt bij standaard thema’s maar ook steeds vaker bij websites op maat. Wij onderzoeken in deze Gutenberg review of deze nieuwe editor van WordPress écht de toekomst is.
Het doel is om het opbouwen van pagina’s visueler en daardoor eenvoudiger te maken. Dat bereiken ze door gebruik te maken van “blokken” content. Dit kan bijvoorbeeld tekst, afbeeldingen, foto’s, quotes, lijsten, video zijn. Deze blokken zijn eenvoudig te verplaatsen en moeten voorkomen dat je gebruik maakt van onhandig shortcodes.
Hoe werkt de Gutenberg editor?
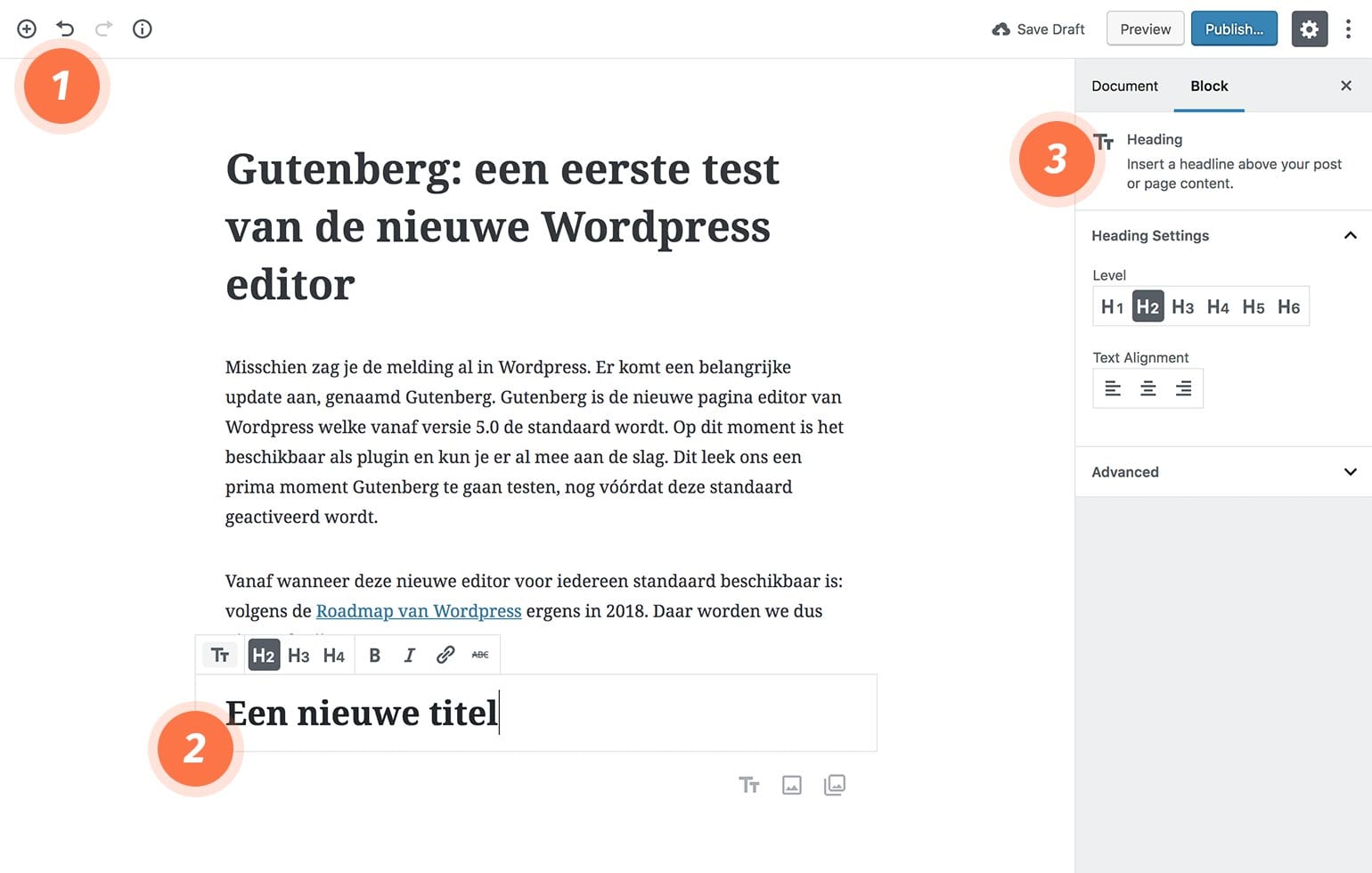
Wanneer je een bericht of pagina bewerkt ziet dit er meteen wat anders uit dan je gewend bent.

In bovenstaande afbeelding zie je de volgende onderdelen:
- Hier kun je een nieuw blok toevoegen. Een blok kan dus van alles zijn en Gutenberg heeft op dit moment o.a. de volgende blokken ter beschikking: tekst, titels, afbeeldingen, foto’s, quotes, lijsten, video, witruimte, knoppen etc. Dit wordt later ongetwijfeld uitgebreid. De meest gebruikte elementen door jou worden bovenaan getoond zodat je nog sneller in je pagina kan werken.
- De inhoud van het blok. Hier voer je bijvoorbeeld de gewenste tekst in van de nieuwe titel. Boven het blok zie je een beperkt aantal instellingen die van toepassing zijn op dit blok. Ook kun je het geheel hier ‘oppakken’ en naar een andere plek verslepen. Eén van de grote voordelen van de nieuwe manier van bewerken.
- Meer geavanceerde opties die betrekking hebben op het geselecteerde blok. Ook zie je hier een extra tab ‘document’ waar de bekende pagina instellingen staan zoals Publicatiedatum, Categorieën, Uitgelichte afbeelding etc.
De belangrijkste voordelen van Gutenberg
Door gebruik te maken van blokken kun je veel eenvoudiger elementen toevoegen en verplaatsen. Je hebt meer vrijheid en je merkt dat je direct creatiever wordt en nieuwe blokken gaat uitproberen. Het is ontzettend eenvoudig om een video of blockquote te plaatsen en deze te verschuiven naar een andere plek wanneer dat beter uitkomt. Vooral het toevoegen van knoppen op elke gewenste plek is voor veel beheerders iets wat ze altijd al hebben gemist in de standaard WordPress editor.
Het toevoegen (en verplaatsen) van een blockquote of een video vanuit Youtube is een stuk eenvoudiger geworden.
Dit artikel is gemaakt in samenwerking met WP Templates. In de video hierboven laten ze Gutenberg in actie zien.
Heb je een WooCommerce shop, dan kun je zelfs productblokken toevoegen op je pagina. Ook is het mogelijk om meest recente berichten uit een bepaalde categorie te plaatsen. Dit maakt je pagina natuurlijk een stuk interessanter voor je bezoekers. Daardoor blijven ze langer op je pagina wat weer een positief resultaat heeft voor je vindbaarheid in Google (SEO).
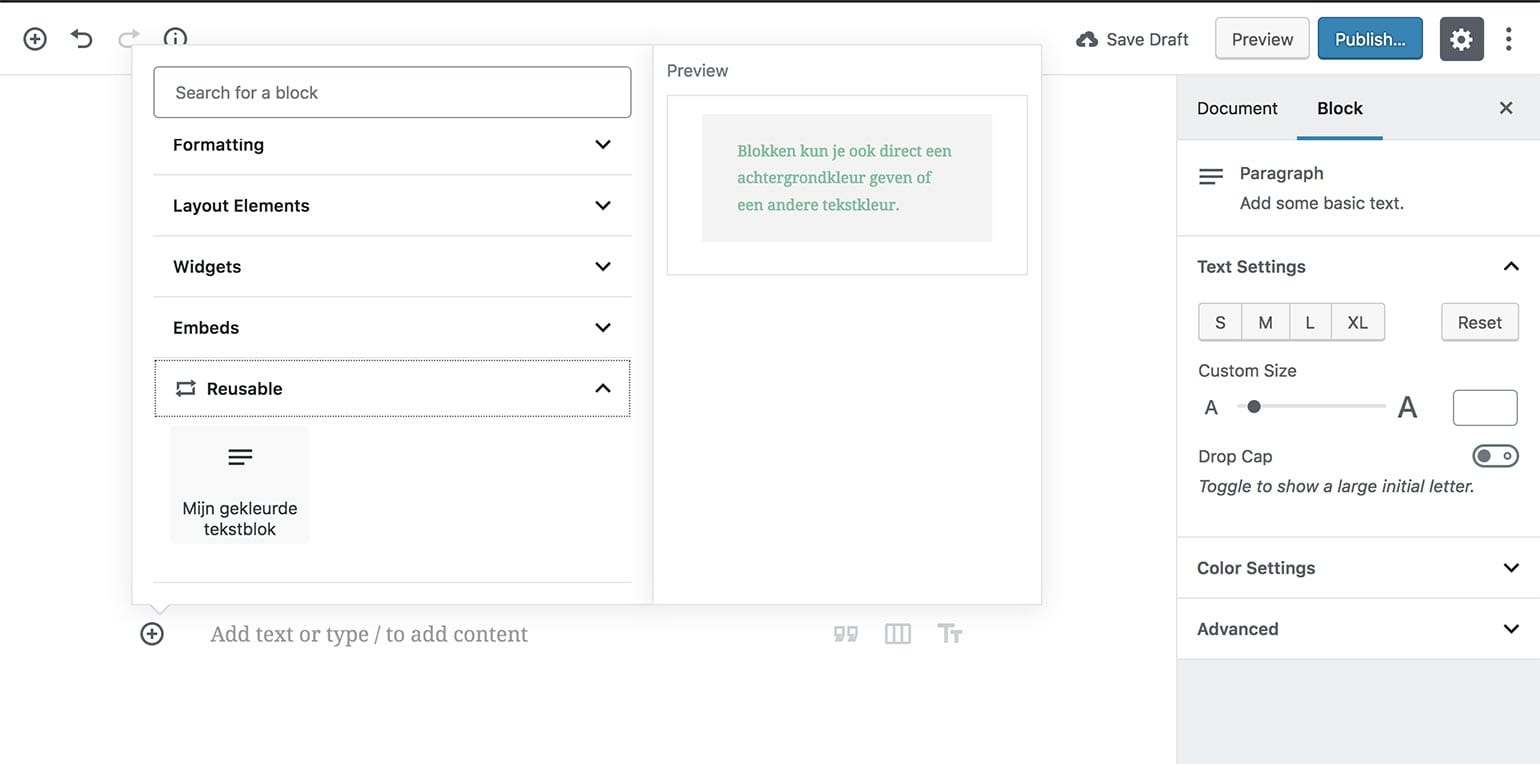
Herbruikbare blokken
Een van de grootste voordelen van Visual Editors is dat je blokken kan hergebruiken. Dat kan met Gutenberg ook! Ben je tevreden over wat je gemaakt hebt? Dan kun je dit blok eenvoudig opslaan en in de toekomst op een andere pagina plaatsen met een druk op de knop.
Dat scheelt veel tijd en zorgt voor een meer consistente website!

Nadelen van Gutenberg
Op het eerste gezicht klinkt dit als een mooie ontwikkeling. Maar we zijn helaas ook flink wat problemen tegengekomen:
- Het werkt waarschijnlijk niet goed samen met Visual Editors die jouw thema misschien gebruikt. Dit is meteen het belangrijkste nadeel en voor veel website eigenaren een dealbreaker.
- Gutenberg wordt over de gehele site geactiveerd (behalve Custom Post Types). Dit betekend dat je niet kan kiezen de nieuwe editor alleen voor je blogberichten te gebruiken, en tegelijkertijd de oude editor voor pagina’s. Gelukkig is er een plugin waarmee je Gutenberg kan uitschakelen voor bijvoorbeeld alleen pagina’s.
- Wanneer je oude blogs wilt importeren in een site die gebruik maakt van Gutenberg dan zullen er verschillen optreden. Het kan zijn dat je de code in moet duiken om dit op te lossen. De blokken van Gutenberg bouwen de code iets anders op dan voorheen.
- Nog niet beschikbaar voor Custom Post types.
- Een enter zorgt automatisch voor een nieuw tekstblok. Wilde je eigenlijk een kopje (heading) maken dan kun je het nieuw aangemaakt blok niet wijzigen naar een heading. Je moet eerst het blok verwijderen en een nieuw heading blok aanmaken.
- Tijdens het bewerken kwamen we nog wat foutmeldingen tegen en bij een aantal sites waren we zelfs niet in staat een pagina te publiceren met Gutenberg.
Conclusie
Het achterliggende idee om je pagina’s en blogs interessanter te maken met Gutenberg kunnen we alleen maar omarmen. Dit zorgt voor betere pagina’s, meer tevreden bezoekers en betere vindbaarheid. Ook wordt het beheer van je website een stuk makkelijker en leuker. Gutenberg heeft echter nog een lange weg te gaan voordat het als alternatief voor de bekende Visuele Editors kan zijn.
Daarnaast is Gutenberg is nog lang niet klaar om gebruikt te worden in de praktijk doordat het in veel gevallen simpelweg niet goed zal werken met jouw website. Het feit dat deze straks automatisch wordt geactiveerd is zorgwekkend. Maar liefst 27% van alle websites maakt gebruik van WordPress, en veel van hen zullen hier niet klaar voor zijn. Toch zien we potentie en zijn we erg benieuwd wat de ontwikkelingen de komende tijd laten zien.
Hopelijk kunnen we deze Gutenberg review binnenkort voorzien van een update!
