Laten we eerst een korte uitleg geven over de techniek om vervolgens drie stappen te nemen op jouw website weer haarscherp te maken!
Retina is bekend geworden door de iPad 3, welke als eerste gebruik maakte van deze techniek. Inmiddels heeft Apple ook een serie Macbook Pro’s met deze hoge resolute schermen gelanceerd. Daarnaast is de kans groot dat jouw Smartphone ook gebruik maakt van een soortgelijke techniek om scherpere beelden met meer detail te leveren. Het valt je waarschijnlijk pas op als je een retina scherm naast een ‘normaal’ scherm zet, maar als dit eenmaal gewend bent lijkt zo’n lage-resolutie-scherm verschrikkelijk ouderwets.
We zijn al jaren gewend om afbeeldingen op websites in 72dpi te maken (Dots Per Inch). Dit nummer geeft aan hoeveel pixels er op een oppervlakte van één inch worden weergegeven. Met meer pixels per inch ziet alles er een stuk scherper uit omdat met het blote oog geen onderscheid meer is te maken tussen deze pixels. Dit ziet er niet alleen een stuk mooier uit, maar het is ook rustiger voor je ogen en er kan meer detail worden weergegeven.
Retina schermen, en ook veel telefoons en andere tablets, tonen tegenwoordig veel meer pixels op dezelfde oppervlakte. Dit betekend dat deze ‘oude’ afbeeldingen van 72dpi er niet scherp uit zien op zo’n scherm, omdat zij eigenlijk een veel grotere resolutie ondersteunen. De resolutie is het aantal pixels in de hoogte en breedte van een scherm. Ter vergelijking: de iPad 2 heeft een resolutie van 1024px bij 768px, terwijl de iPad 3 een resolutie heeft van 2048px bij 1536px terwijl het scherm dezelfde grootte heeft.
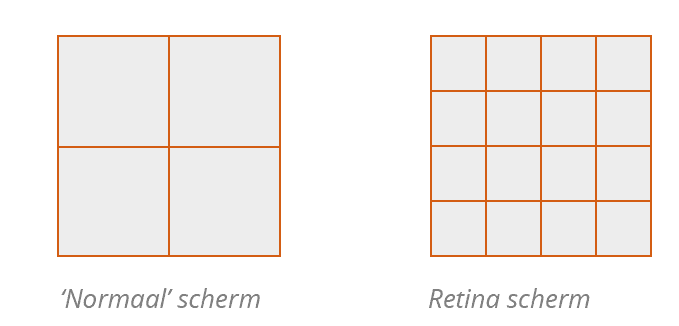
In onderstaande afbeelding wordt dit geïllustreerd. Elk vierkantje stelt één pixel voor.

Onderstaande punten zijn van belang wanneer je jouw website gaat optimaliseren voor hoge resolutie schermen.
1. Foto’s (Raster)
Een afbeelding of foto is altijd opgebouwd uit een raster van vierkante pixels (ook wel rasterafbeelding genoemd). Deze pixels vormen samen een voor ons bekend beeld. Belangrijkste eigenschap is dat deze niet vergroot kunnen worden zonder verlies van kwaliteit. De meest gebruikte bestanden zijn JPG, GIF en PNG.
 Op een normaal scherm staat één pixel van een afbeelding gelijk aan één pixel van je scherm. Bij een retina scherm staat één scherm-pixel gelijk aan vier pixels van je afbeelding. De afbeelding wordt op dezelfde grootte weergegeven, en moet uitgetrokken worden waardoor deze wazig wordt.
Op een normaal scherm staat één pixel van een afbeelding gelijk aan één pixel van je scherm. Bij een retina scherm staat één scherm-pixel gelijk aan vier pixels van je afbeelding. De afbeelding wordt op dezelfde grootte weergegeven, en moet uitgetrokken worden waardoor deze wazig wordt.
Om dit op te lossen moet je afbeeldingen toevoegen die 2x zo groot zijn als voorheen. Had je eerst bijvoorbeeld een logo van 200×100 pixels, dan moet je deze nu aanbieden als een afbeelding van 400×200 pixels groot.
2. Iconen en illustraties (Vectoren)
 Als je bekend bent met het grafische vak en drukwerk, dan ken je ongetwijfeld de voordelen van vectoren. Een vectorafbeelding is niet opgebouwd met pixels, maar uit meetkundige elementen zoals punten, lijnen, en krommen. De verhoudingen tussen verschillende punten worden opgeslagen. Hierdoor kan de afbeelding oneindig vergroot worden, zonder kwaliteit te verliezen.
Als je bekend bent met het grafische vak en drukwerk, dan ken je ongetwijfeld de voordelen van vectoren. Een vectorafbeelding is niet opgebouwd met pixels, maar uit meetkundige elementen zoals punten, lijnen, en krommen. De verhoudingen tussen verschillende punten worden opgeslagen. Hierdoor kan de afbeelding oneindig vergroot worden, zonder kwaliteit te verliezen.
Voor websites wordt er gebruik gemaakt van Scalable Vector Graphics (SVG). Dit formaat is een W3C standaard en kunnen o.a. gemaakt worden met Adobe Illustrator.
3. Lettertypes
Tekst wordt door de browser gegenereerd en kan vergroot worden zonder dat er verlies van kwaliteit optreedt. Op een retina scherm wordt deze automatisch scherper weergegeven dan op een normaal scherm. Hierdoor wordt lezen een stuk rustiger voor je ogen. Daarnaast is kleine tekst nog prima leesbaar, wat bij een normaal scherm onleesbaar zou zijn.
Wanneer je veel gebruik maakt van tekst is je website dus op dat gebied retina-proof. Doordat er tegenwoordig veel fonts beschikbaar zijn dankzij bijvoorbeeld Google Fonts en @fontface, is het creatief inzetten van lettertypes een geweldige manier om een strakke website te creëren.
In deel twee van dit artikel word binnenkort verder ingegaan op deze technieken en hoe je deze kan toepassen.
Retina en andere hoge resolutie schermen zijn nog relatief nieuw maar zullen snel de standaard worden. Vraag ernaar bij je webbouwer of ga hier zelf mee aan de slag zodat jouw website er weer haarscherp uitziet!
